当サイトはエックスサーバーを利用していますが、エックスサーバーからWebフォント機能提供開始のお知らせメールが届きました。
Webフォントとは何ぞや?インターネット上のフォントのデータを用いて表示できる仕組みのようです。今回エックスサーバーで提供されるのは、モリサワのWebフォントサービス「TypeSquare」で提供中の書体からエックスサーバーが選定した30書体で、無料なんだそうです。モリサワのWebフォントを試せるということでTypeSquareのサイトで試してみました。
今回利用可能となる30書体は、
- 明朝体
『リュウミン R-KL』『リュウミン B-KL』『黎ミン M』『A1明朝』 - ゴシック体
『新ゴ R』『新ゴ B』『ゴシックMB101 B』『見出ゴMB31』 - 丸ゴシック体
『じゅん 201』『じゅん 501』 - デザイン書体
『フォーク M』『丸フォーク M』『シネマレター』『はるひ学園』
『G2サンセリフ-B』『那欽』『竹 B』『ぶらっしゅ』『トーキング』 - 装飾書体
『新ゴ シャドウ』 - 筆書体
『教科書ICA M』『陸隷』『TB古印体』 - UD書体
『TBUDゴシック R』『TBUDゴシック E』
『UD新ゴ コンデンス90 L』『UD新ゴ コンデンス90 M』 - 『みんなの推しフォント総選挙』で選ばれた3書体
とのことなので、「シネマレター」で試してみました。通常表示は、

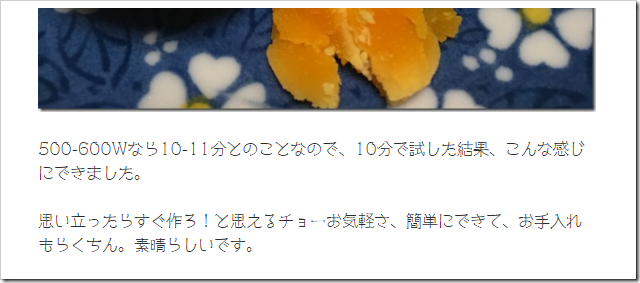
これが、

なんかすごくないですか?
エックスサーバーでの無料提供は、月間PV数は2.5万PVまで、1ドメインのみとのことです。当サイトでは絶対にありえないですが、2.5万PVを超えたら通常の表示になるだけです。
エックスサーバーでWebフォントを利用するドメインを設定して、Wordpressのプラグイン「TypeSquare Webfonts for エックスサーバー」をインストールすると使えるようになりました。プラグインではフォントテーマ設定があり、「タイトル」「リード」「本文」「太字」のそれぞれにフォントを設定することができます。あらかじめプリセットされたフォントテーマもあり、新規にテーマを作成することができるようになっていました。
とりあえずすべてシネマレターの新規フォントテーマも作成しましたが、気分次第でフォントを変更できるのは便利です。